In this blog, we’ll go through the process of initially creating my login feature for our group’s passion project. This will include key issues, commits, and encountered issues.
FEATURE LOOKS & ISSUES

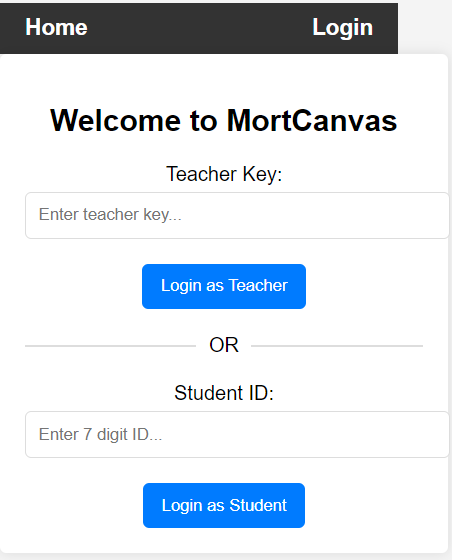
When I worked on the login page along with Akshat & Vishnu, this is what it looked like. It was completely frontend, and it was just for demonstration purposes of how we wanted the login page to work on our final product.
KEY GITHUB ANALYTICS, ISSUES, COMMITS:
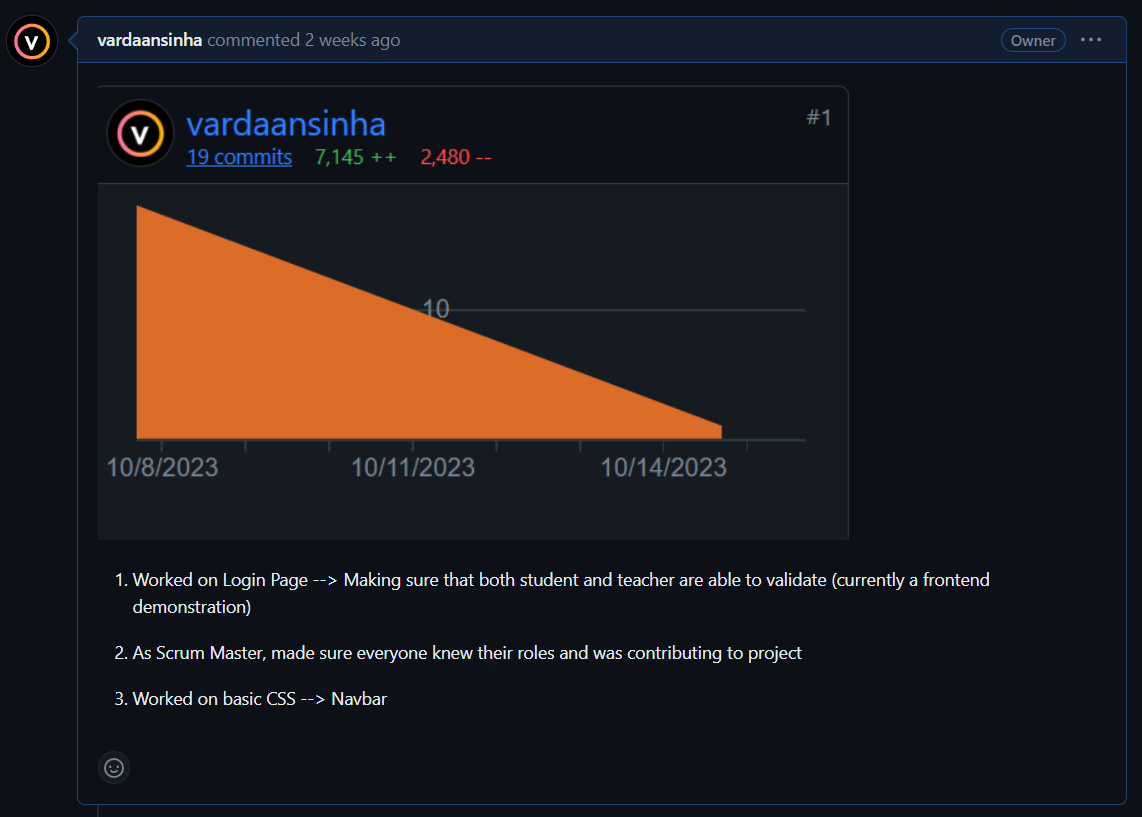
Working on the initial model of the feature, I had a lot of commits on the frontend repository and made an issue to show this progress:


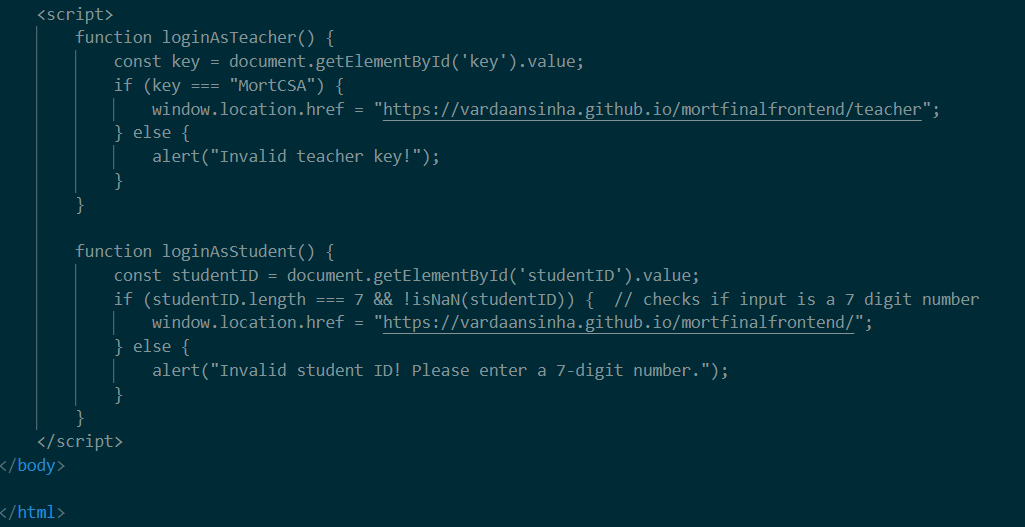
This was my key commit for the feature week. This made it so that we had a working demonstration of how it would work when the teacher would login and when the student would login.
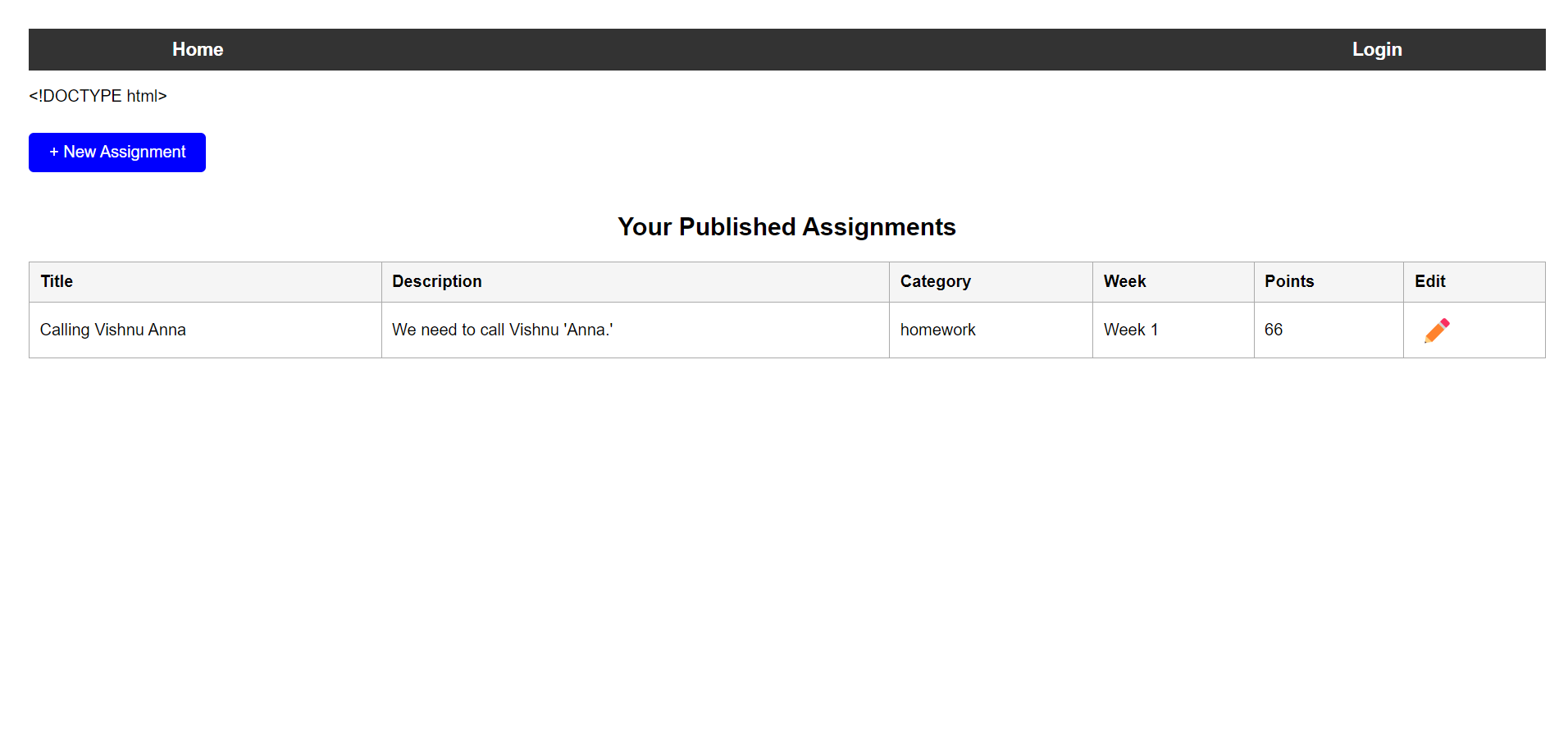
ESSENTIALLY, AT THIS POINT, THERE WAS NO CONNECTION WITH THE BACKEND & FRONTEND. IT WAS PURELY FRONTEND AND THERE WAS A WORKING MODEL OF HOW THE LOGIN PAGE WOULD FUNCTION. NOW, IT WAS TIME TO WORK BACKEND. THIS IS WHAT THE WORKING FRONTEND FUNCTIONALITY LOOKED LIKE WHEN THE TEACHER KEY WAS USED TO LOGIN WITH THE LOGIN PAGE: